Password Input
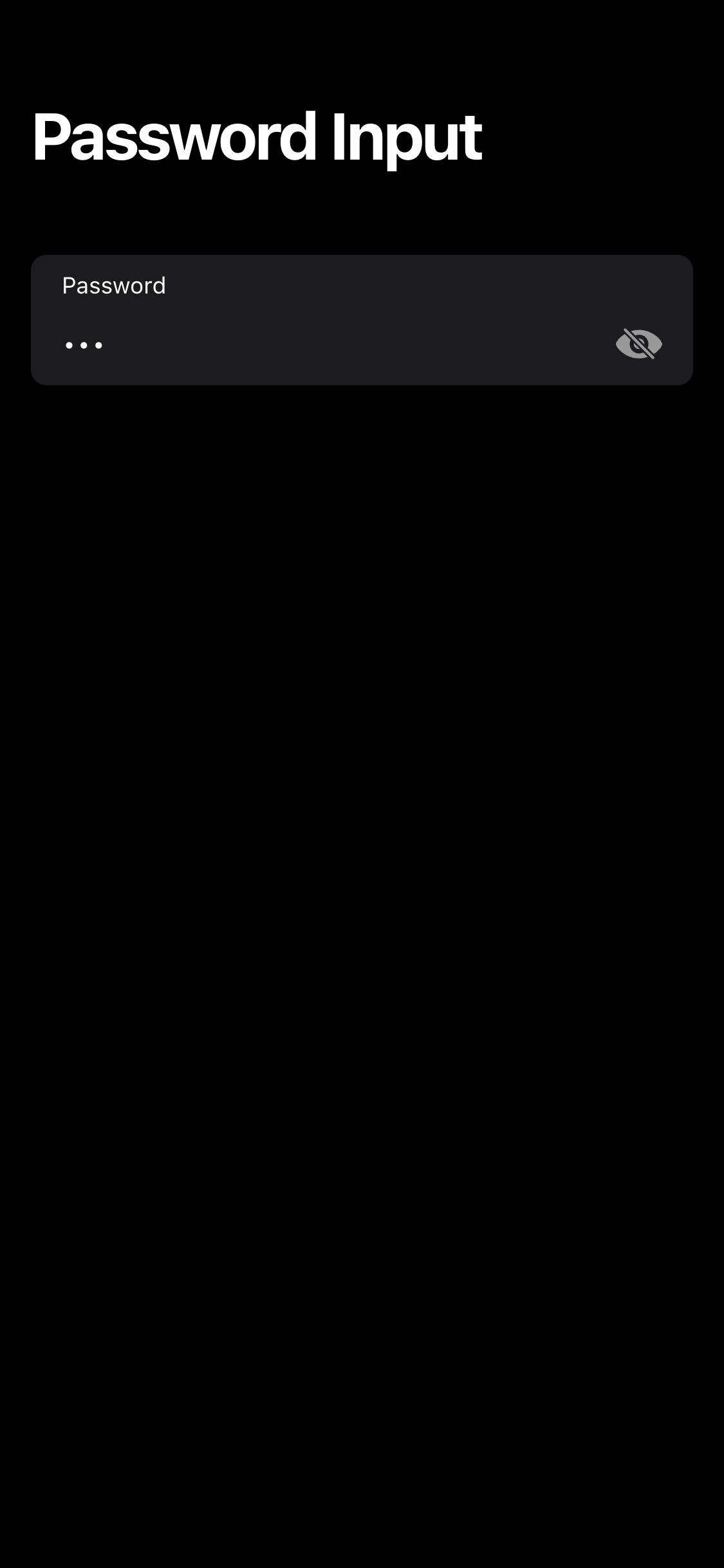
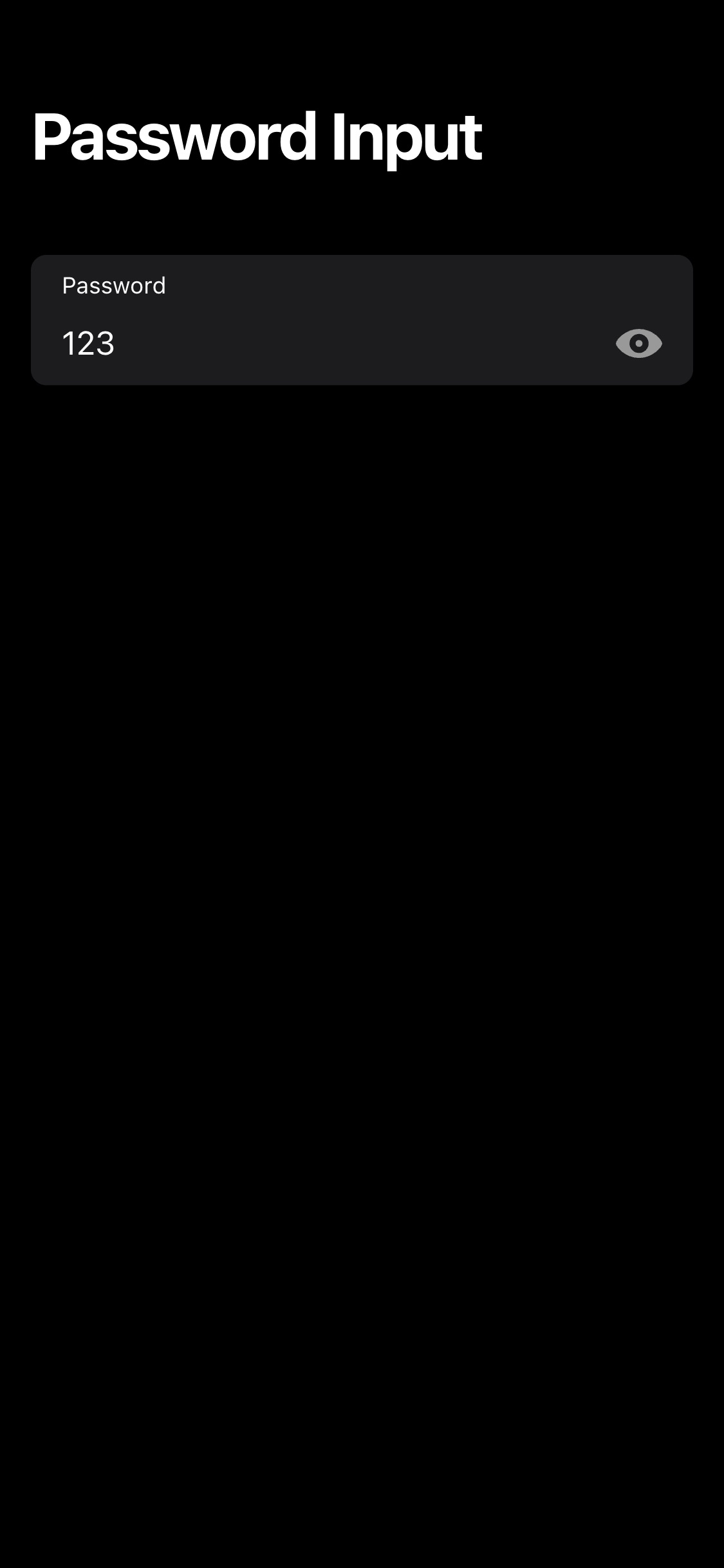
Password Input is a ready to use and configurable Framework7 component with password input that can be toggled to text input to show the password.
Password Input available as a component for Framework7 Core, Vue, React & Svelte versions.
Features
- Ready to use drop-in component for existing Framework7 apps
- Input comes with "eye" icon (button) built-in to toggle input type (to
text) on click to show the password value - Reuses Framework7 components to perfectly match the design
- Supports iOS and MD (Material Design) themes
Package
In the package you will find:
- fully functional demo project created with Framework7 CLI (with Vite), with Framework7 Core version
- Password Input source component files:
- styles
- Core component (as JSX Router Component)
- React component
- Vue component
- Svelte component
- instructions on how to install and setup Password Input in existing Framework7 project
Sign In
You need to be logged in to be able to make a purchase and download catalog items.
OR
Agree with Terms & conditions