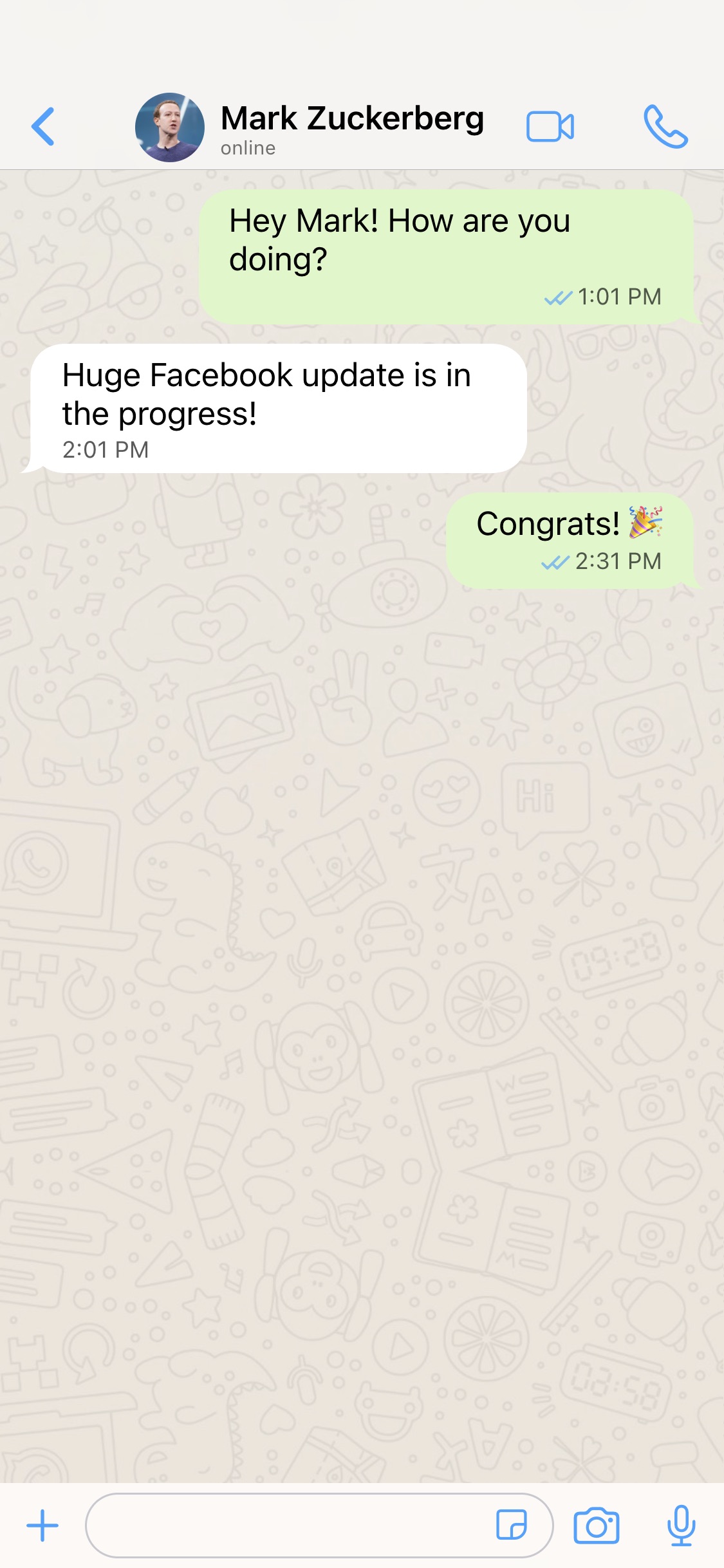
WhatsApp UI made with Framework7 & React
This ready-to-use UI shows how to replicate look and feel of the native WhatsApp app (iOS version).
Features
-
Doesn't use any kind of API and all the data is locally mocked.
-
Supports both dark and light modes (auto-detection based on system preferences).
-
Progressive Web App (PWA), app can be installed to the home screen, and uses service workers to cache all static assets.
-
There are following screens (views) available:
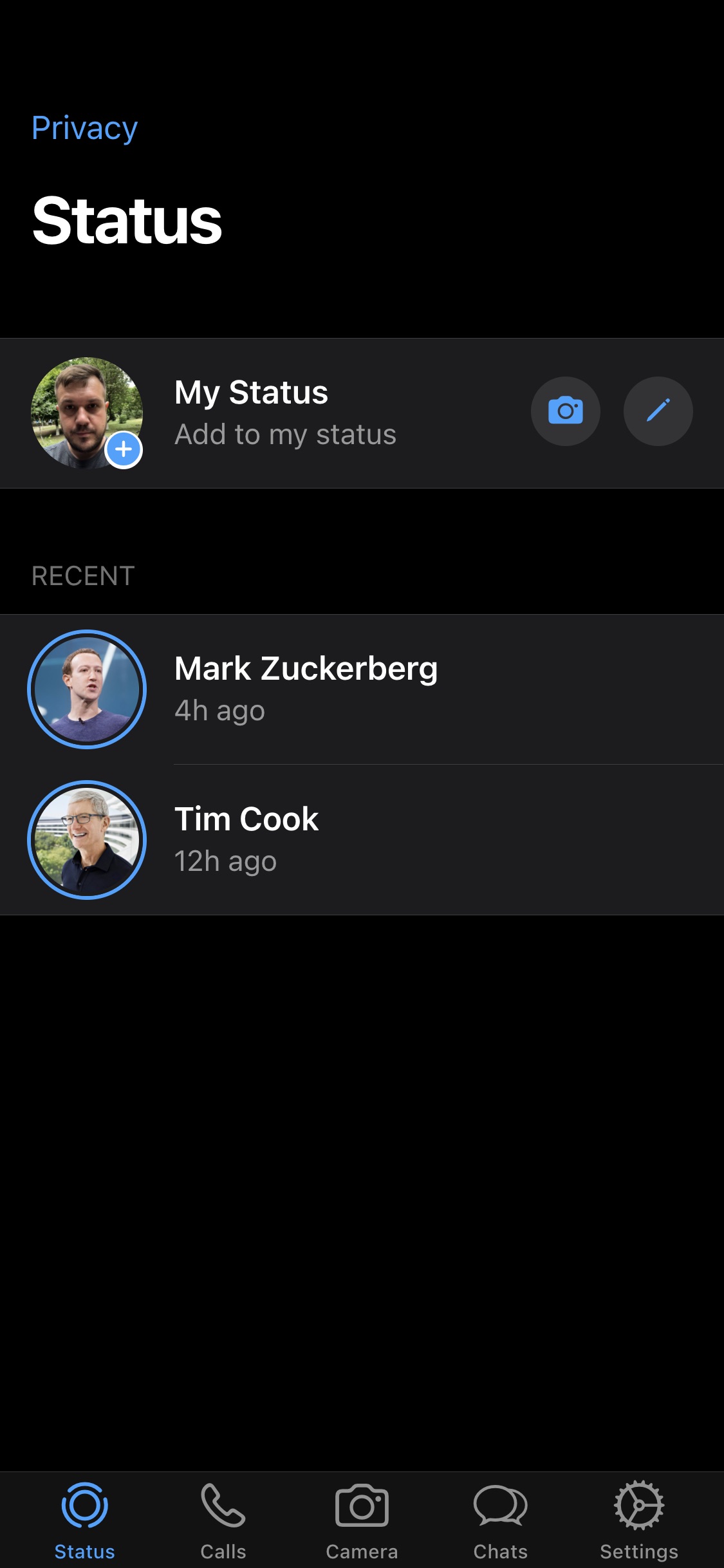
- Status. Screen with contacts's recent statuses (stories) updates.
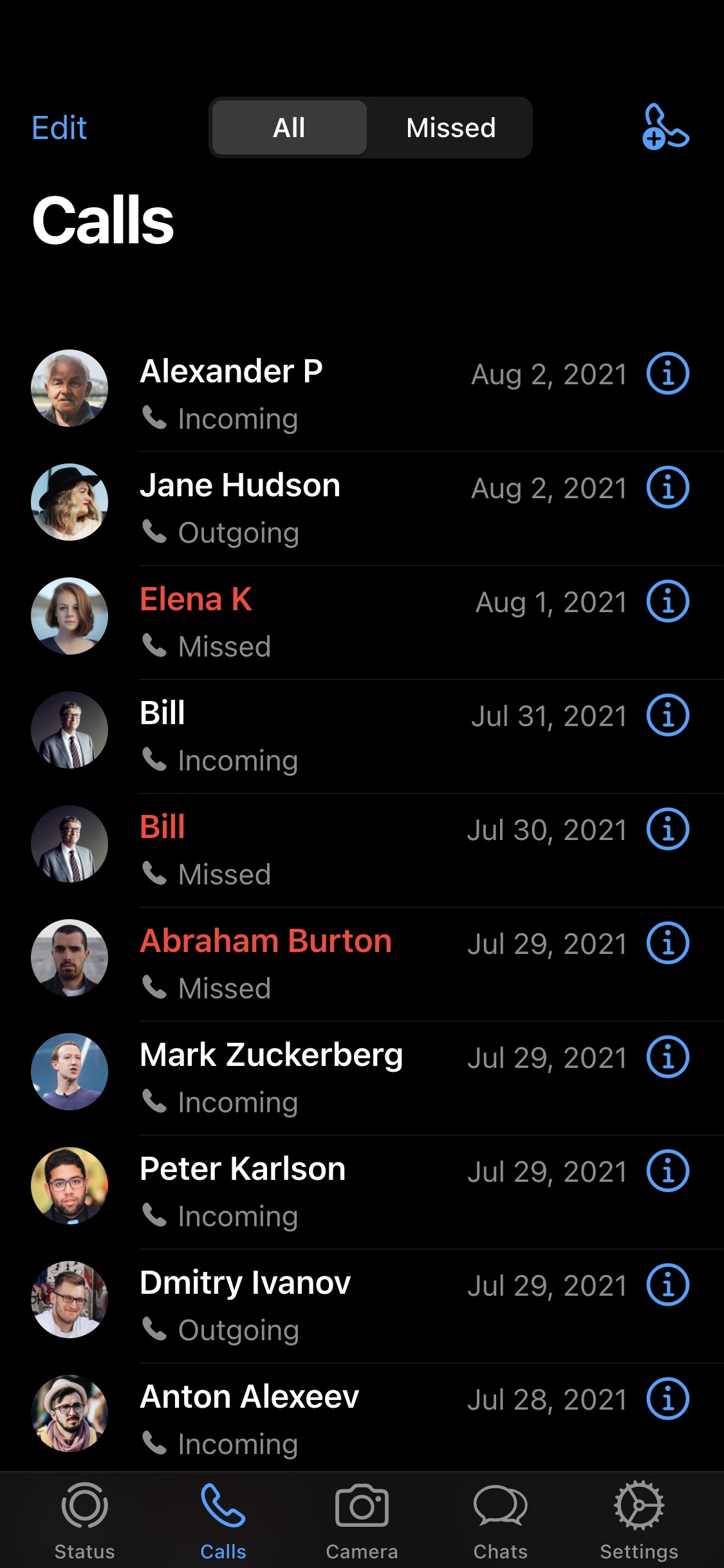
- Calls. Page with recent calls listing with filter for all or only missed calls.
- New Call. Modal window with searchable contacts list to start a new call.
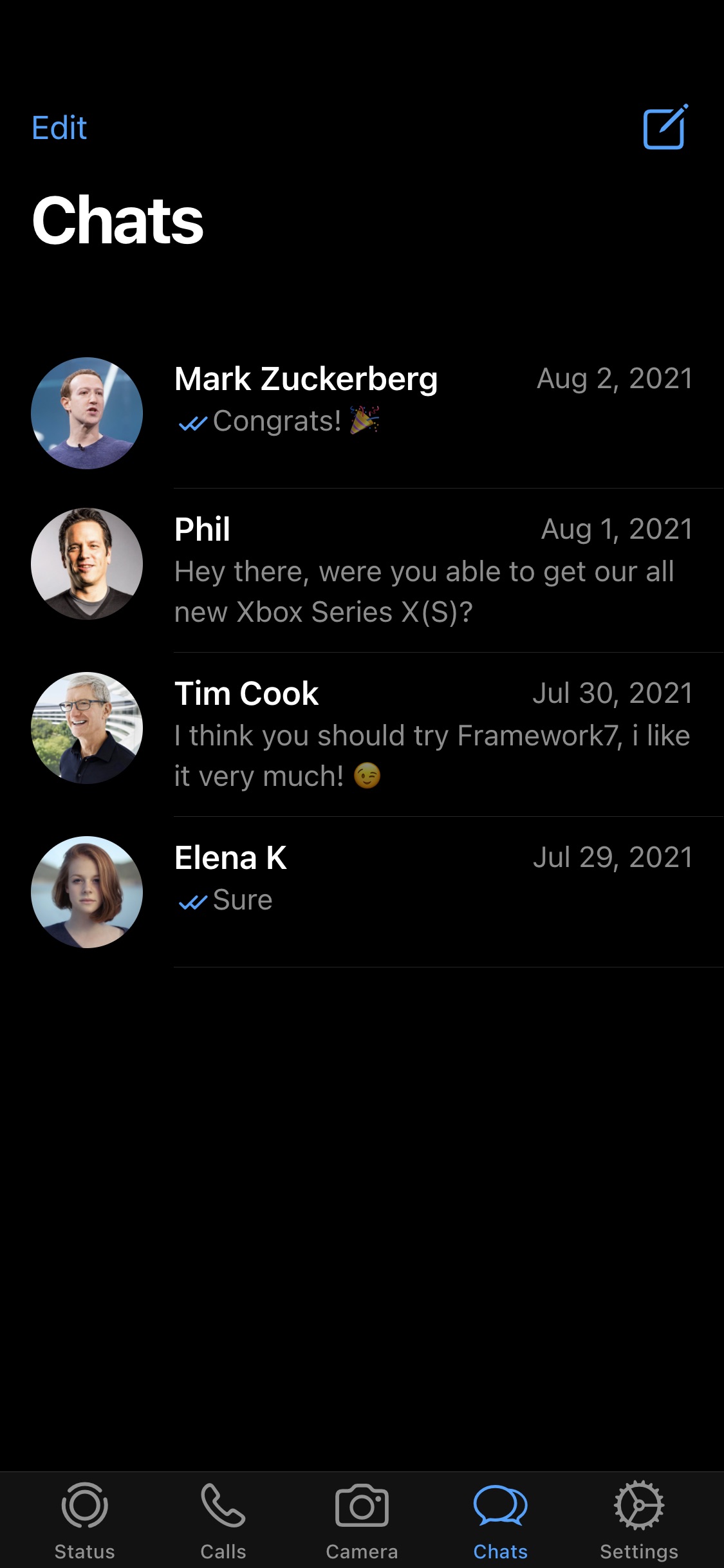
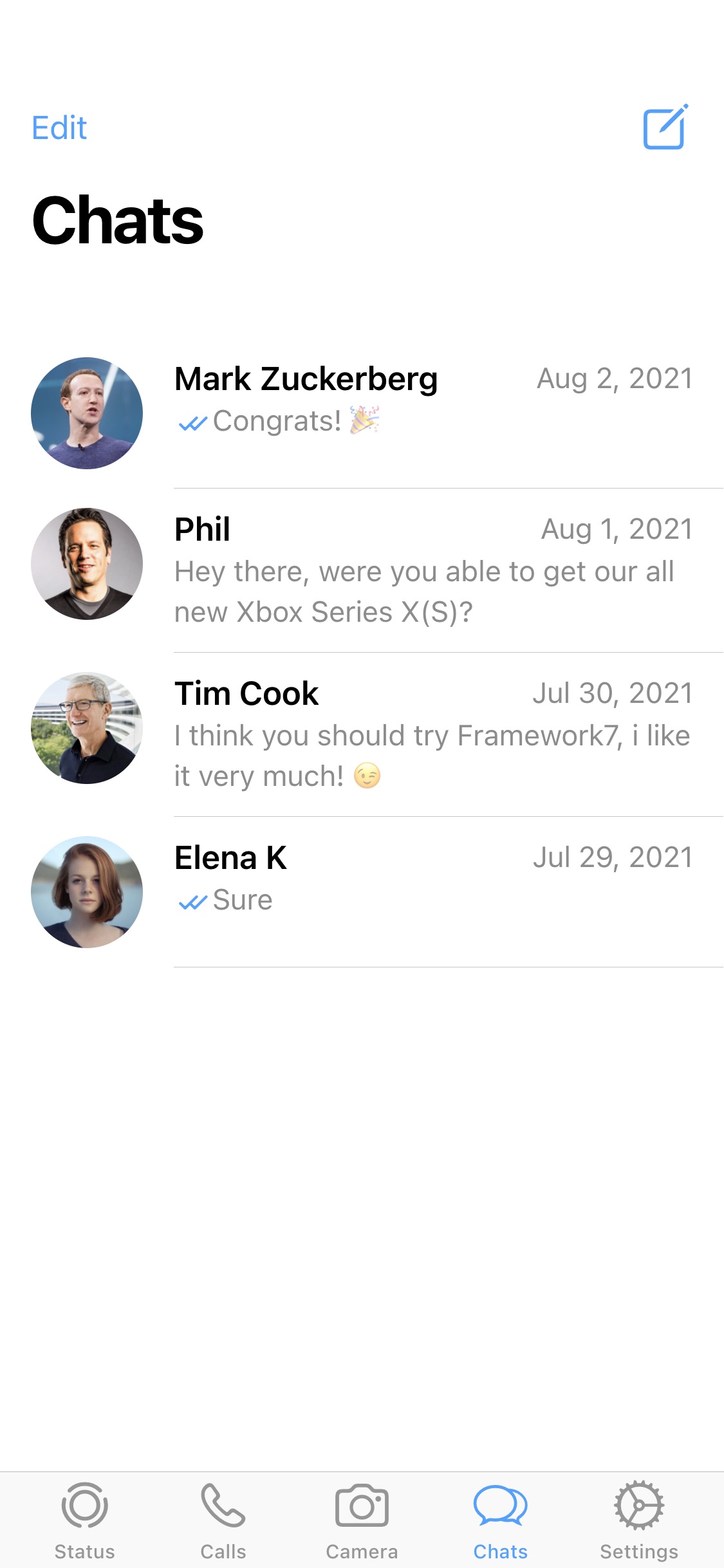
- Chats. Page with recent chats listing.
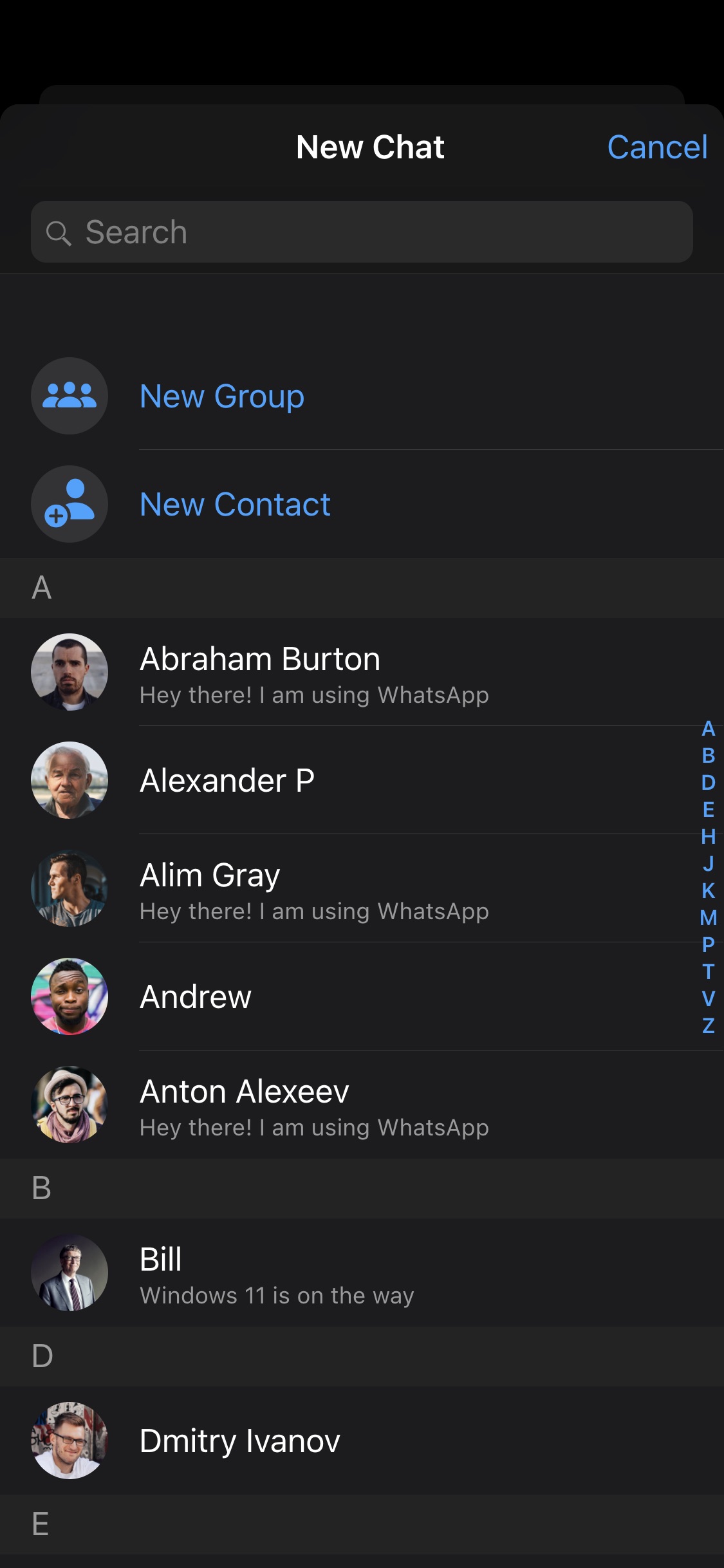
- New Chat. Modal window with searchable contacts list to start a new chat.
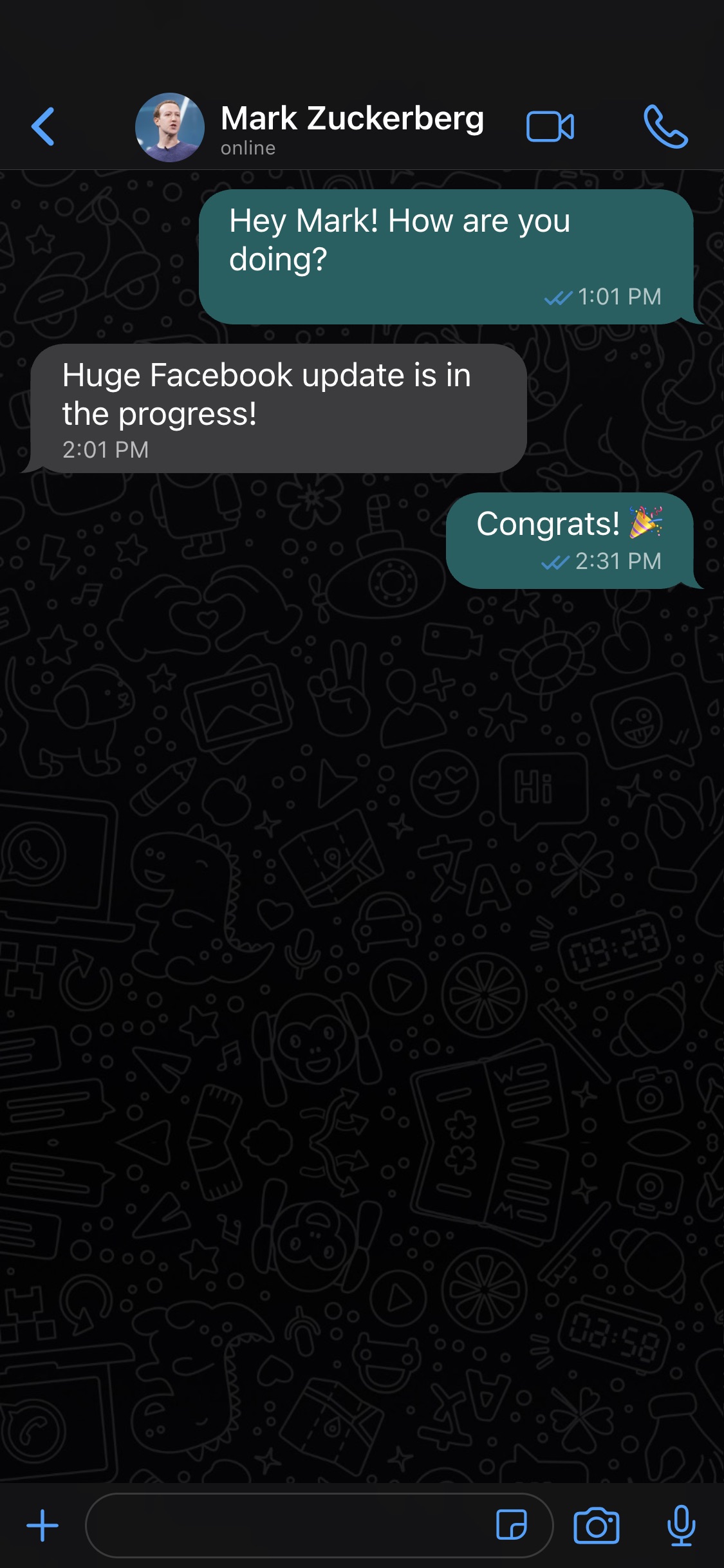
- Chat. Page with messages.
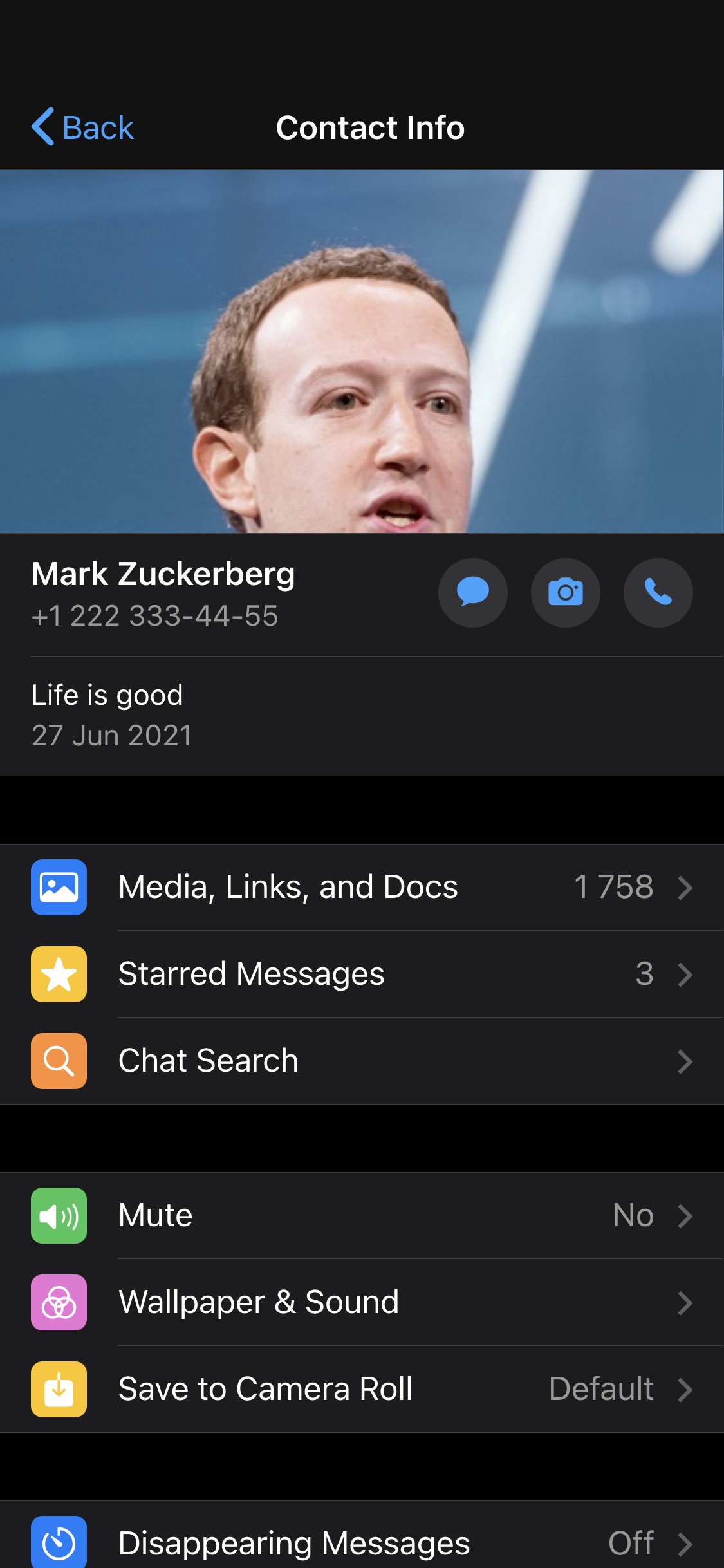
- Contact Info. Contact info (profile) page.
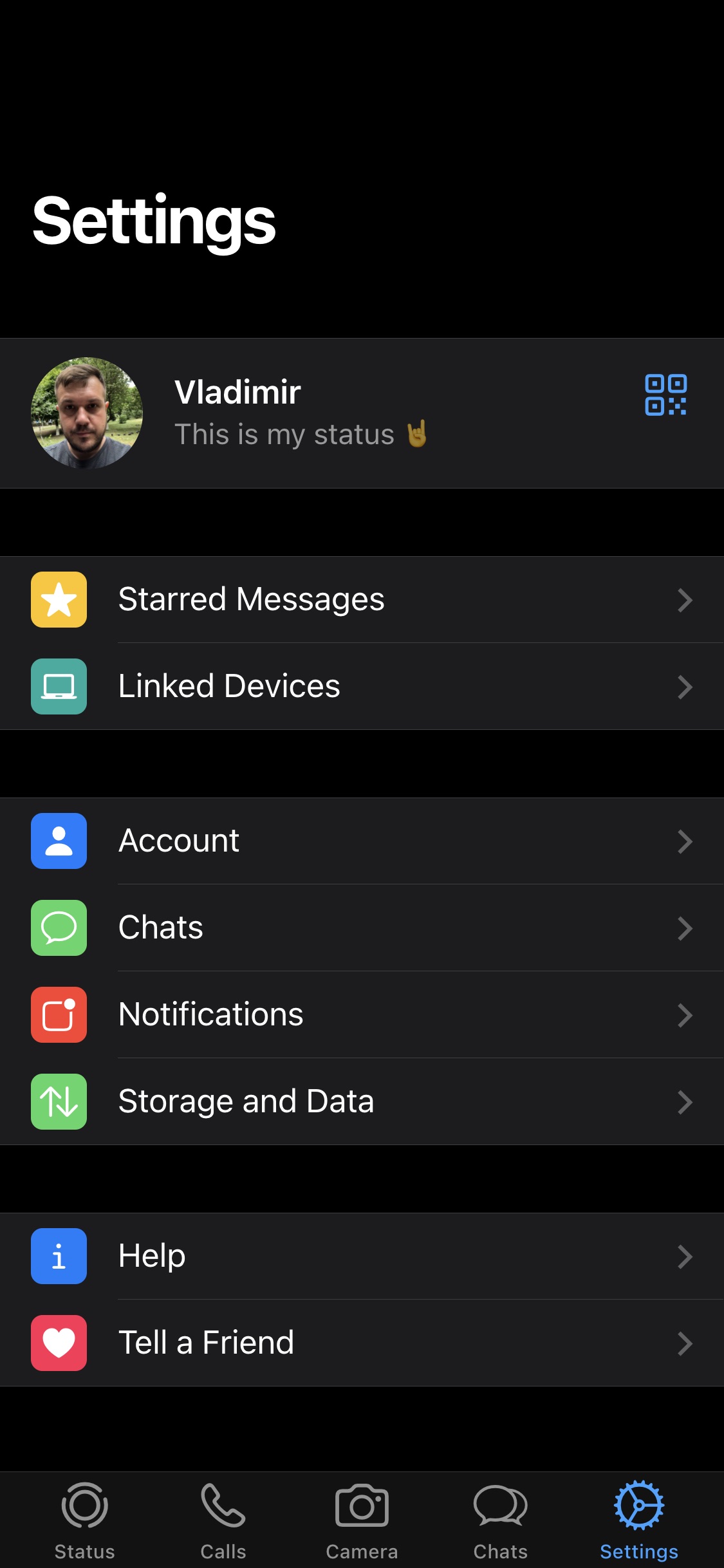
- Settings. Page with account and app settings.
- Camera. Working camera modal with view-finder (using
MediaDevicesweb API).
Package
In the package you will find:
- fully functional project created with Framework7 CLI (with Vite), with Framework7 and React
- all static demo data (mock contacts, chats, calls information and images)
- additional ESLint and Prettier setup
- instructions on how to build, run and preview the project
Sign In
You need to be logged in to be able to make a purchase and download catalog items.
OR
Agree with Terms & conditions